Membuat Panduan BloGGeR dan Tutorial BoGGeR sekaligus Tutorial BlogDETIK serta Panduan BlogDETIK yang melibatkan kode html dan javascript tidak lagi menjadi masalah. Silahkan sobat blogger langsung copy kode-kode yang disajikan dan paste-kan saja secara langsung maka semua kode akan berfungsi dengan baik. Banyaknya tanda baca bermasalah yang sebelumnya banyak menjadi kendala, seperti tanda petik satu dan tanda petik dua kini tidak ada lagi. Berkat posting dalam tag pre dan code semua masalah yang selama ini melingkupi posting kode sirna dan berakhir sudah. Semangat yang sebelumnya sempat patah arang kini menggelegak kembali dan semoga akan semakin melengkapi BlogDETIK dalam posting-posting yang berorientasi pada kode html dan javascript yang bermanfaat bagi para sobat blogger untuk melakukan perubahan, inovasi baru dan modifikasi desain blog hingga mampu tampil cantik, elegan dan tentunyamembuat pengunjung semakin kerasan.
Sebagai langkah awal membuka kembali posting Tutorial BloGGeR dan Panduan BloGGeR, kita akan mengupas masalah mendasar yang selalu digunakan saat melakukan perubahan desain blog di BlogSPOT. �Cara mencari Kode HTML secara cepat�, �bagaimana cara melakukan Back-up Template (mengamankan template)� dan �Cara Menambah Widget� blog. Sebelum segala bentuk penambahan dan pengurangan kode html maupun javascript dilakukan. Kita akan memulai dengan membahas apa yang dimaksud backup template berikut kegunaan dan cara melakukannya.
Cara melakukan backup template dan kegunaannya :
Backup template dalam BlogSPOT merupakan prosedur standar yang wajib dilakukan setiap blogger pada saat akan melakukan perubahan desain blog. Perubahan bisa berupa penambahan atau pengurangan kode html atau javascript baru. Sebelum perubahan seluruh kode html harus di simpan terlebih dahulu dalam folder PC melalui download template. Semua tool telah tersedia di halaman Edit HTML.
Hasil download kode template yang tersimpan di folder PC berekstensi �.xml, dan merupakan file yang berfungsi untuk mengembalikan lagi template yang mengalami kerusakan setelah perubahan dilakukan. Jadi inilah fungsi utama backup template, sehingga setiap blogger wajib hukumnya untuk selalu melakukan prosedur ini. Bagaimana cara untuk melakukan backup (pengamanan) template dan memfungsikannya untuk memulihkan kembali desain blog yang mengalami kerusakan? Oke .. Mari ikuti panduan di bawah ini.
Cara Mengamankan Template (backup) di BlogSPOT :
- Login: Tuliskan �User Name/Nama Pengguna� atau �Alamat Email�, kemudian tuliskan juga �Password/Sandi�. Lanjutkan dengan KLIK �Login�.
- Dasboard: Setelah beberapa saat maka kita akan dibawa masuk ke dalam halaman �Dasboard/Dasbor. Pada Halaman ini terdapat beberapa link yang masing-masing mempunyai fungsi tersendiri. Pilihlah link �Layout/Tata Letak�. Silahkan KLIK link �Tata Letak� supaya kita bisa memasuki halaman �Edit HTML�.
- Tata Letak: Saat memasuki halaman Tata Letak, kita akan langsung masuk di �Page Element/Elemen Laman� yang berfungsi untuk melakukan penambahan �Widget�. KLIK link �Edit HTML�, supaya halaman yang berisi desain dasar blog (template) terbuka.
- Edit HTML: Di halaman �Edit HTML� inilah proses backup template akan kita lakukan.
- KLIK link: � Download Full Template/Download Template Lengkap�.
- Pilih Folder: tentukan folder yang akan digunakan untuk menyimpan file template.
- Nama File: Beri nama file template yang akan disimpan jika dipandang perlu.
- SAVE: ==> KLIK �SAVE/Simpan�.
- Kembali ke Halaman Edit HTML: Setelah penyimpanan file template atau desain dasar blog sampeyan selesai dilakukan, maka kita akan dibawa kembali di halaman �Edit HTML�. Di halaman inilah kita siap untuk melakukan berbagai perubahan pada desain blog melalui penambahan dan pengurangan kode HTML atau javascript seperti yang telah saya sebutkan di atas.
Cara memulihkan kembali template yang mengalami kerusakan atau kegagalan modifikasi :
- Edit HTMl: KLIK button �browse� ayng terletak di bawah link �Download Full Templates/Download Template Lengkap�.
- File Template: Cari di mana file template orisinil BlogSPOT milik ysampeyan yang telah disimpan sebelumnya. File ini berekstensi �.xml�.
- Open: Setelah file template diketemukan, KLIK �Open�.
- Unggah: Lanjutkan dengan KLIK button �Unggah�. Tunggu beberapa saat hingga proses upload file template sampeyan ke BlogSPOT terselesaikan.
- Pilihan Widget: 3 (tiga) pilihan tentang widget yang sudah tersimpan di blog akan disodorkan ke sampeyan. �Pertahankan Widget�, �Hapus Widget� atau �Batal�. Silahkan pilih sesuai kondisi yang sudah dilakukan terhadap blog. Jika satu atau beberapa widget yang sudah terpasang harus dipertahankan, maka silahkan KLIK �Pertahankan Widget�. Jika widget yang sudah diterapkan untuk melengkapi blog tidak diperlukan karena masih dapat di buat kembali, silahkan KLIK �Hapus Widget�.
- Keterangan: Widget adalah segala fungsi yang tercipta melalui penambahan kode html yang berupa xHTML, kode CSS atau Javascript dan di simpan melalui proses penambahan widget di �Page Element/Elemen Laman�. Penambahan widget bisa dilakukan dari berbagai macam widget yang telah disediakan BlogSPOT atau BloGGeR di halaman penambahan widget, atau penambahan kode HTML dan Javascript baru yang berasal dari luar BlogSPOT.

















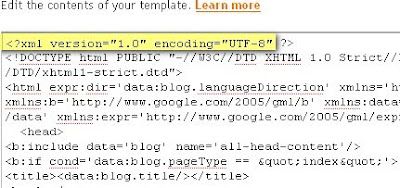
 Dan untuk yang New (XML) template cirinya di paling atas..diawali dengan <!?xml version="1.0.....dst..dst.., seperti tampak dalam gambar sbb :
Dan untuk yang New (XML) template cirinya di paling atas..diawali dengan <!?xml version="1.0.....dst..dst.., seperti tampak dalam gambar sbb :

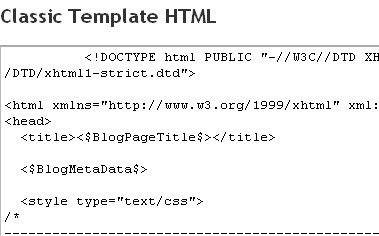
 Dan Ciri hasil download classic(HTML) seperti terlihat dalam gambar :
Dan Ciri hasil download classic(HTML) seperti terlihat dalam gambar :



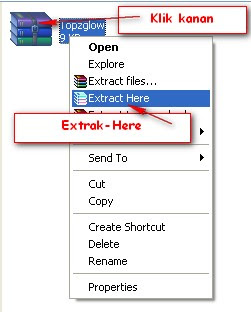
 3. Klik "
3. Klik "